Hey folks, this may not be directly about music or synths, but I do all the design, patch testing in VCV Rack, writing, and coding for this site on a 14” MacBook Pro M1. I spend a lot of time on this laptop. Recently, I’ve been thinking about upgrading to a bigger screen, possibly the MacBook Air 15” or the MacBook Pro 16”, to improve comfort and workflow. It got me thinking about screen size, resolution, picture clarity, and the available space for applications. Is there really a big difference between a 14”, 15”, or 16” screen, or is it more psychological? I did a bit of digging, made some comparisons, and realized this might be useful info for some other folks out there.
If you’re thinking about getting a new MacBook and have screen size questions, here’s a detailed comparison between a 14” MacBook Pro (MBP) and a 16” MBP. I left out the 15” MacBook Air because, well, it is just in the middle.
First, you need to understand that Apple lists hardware resolution specs, not display resolution. This means what you are looking at on screen is significantly less space, but higher density of pixels. Here are the specs for the hardware and the display settings, “Default” or “More Space”:
MacBook Pro 14” Resolutions:
- Hardware: 3024 x 1964
- Default: 1512 x 982
- More Space: 1800 x 1169
MacBook Pro 16” Resolutions:
- Hardware: 3456 x 2234
- Default: 1728 x 1117
- More Space: 2056 x 1329
What’s Going On Here?
Why doesn’t Apple display at the full resolution the hardware supports? There are actually a few reasons, but here are the two main ones:
1. Readability: The content would be too small and unreadable for most humans. See the comparison below.
2. Image Clarity: Doubling the number of pixels creates a much sharper image.
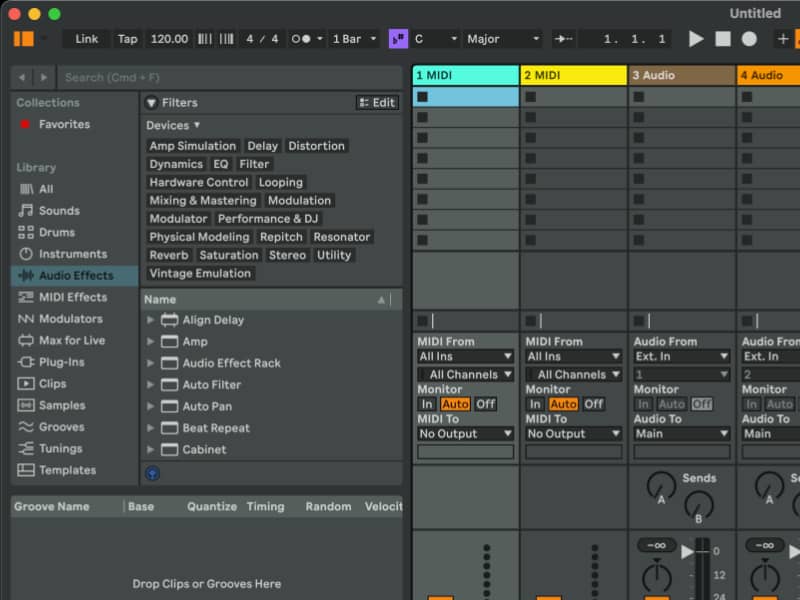
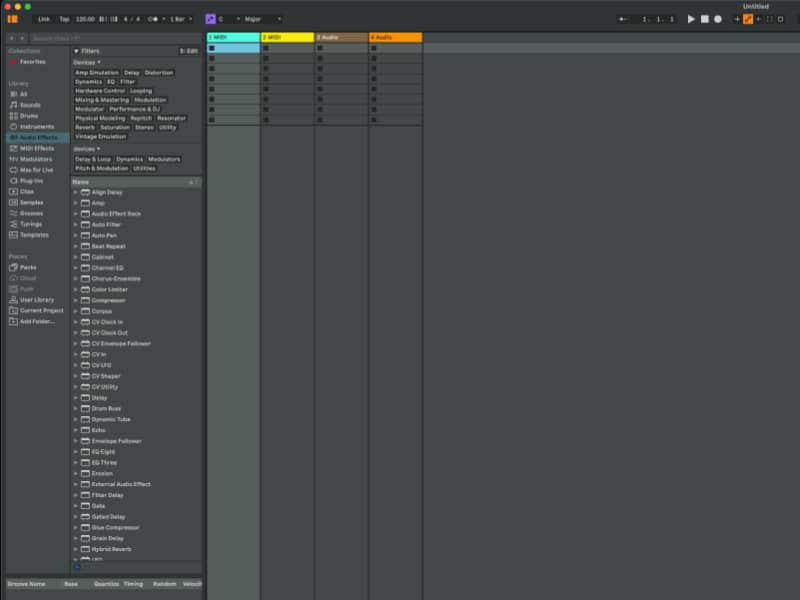
You are not getting bamboozled or swindled; it is a good thing. If your display resolution was 3024 x 1964, it would be way too small. These images of a default Ableton set show how massive this difference is and just how unusable Ableton would be at full hardware resolution even on a 16” screen.


At a high level, this pretty much covers everything you need to know, but I am going to break this down a little more. If you had a hardware and display resolution of 1512 x 982, you would get one hardware pixel in the space of one display pixel. If your hardware resolution is 3024 x 1964 and display resolution is 1512 x 982, then you get 4 hardware pixels for each display pixel. The hardware resolution is the actual number of pixels on your screen. Using elementary math: 3024 x 1964 = 5,939,136 pixels. 1512 x 982 = 1,484,784 pixels. Then 5,939,136 divided by 1,484,784 = 4. Tada!
What is “More Space”?
“More Space” gives you more screen real estate by reducing the size of all visible elements, but there is a greater chance of visual artifacts like blurriness. The reason for this is that 1800 x 1169 is not a whole integer division of 3024 x 1964; it is actually 1.68. Based on the math above, this means there are 1.68 hardware pixels per display pixel. This creates partial pixels in your display rendering, and it’s nearly impossible for a pixel to display more than one color at a time. If the color of an image on screen changes inside the space of a partial pixel, that pixel will default to whatever color occupies more of the space and ignore the other color.
In reality, the pixels are so small. To be precise, 254 pixels per inch on both machines. Simple math again shows that a pixel is approximately 0.0039 inches, or about a hundredth of a millimeter. At this size, it’s unlikely you’ll see any noticeable artifacts, but if you have really good eyes, you might notice the tiniest edge blur.
What Does This Mean in Terms of Screen Size?
My personal screen size benchmark is to have two full desktop-sized websites side by side on the screen. You probably won’t be able to do that on anything smaller than a 24” screen. Considering a laptop of that size would be absurd, having two desktop-sized browsers side by side isn’t feasible on any laptop unless you increase your resolution to the point where elements are too tiny to see. Therefore, if you use a similar benchmark, the space available or “screen real estate” is negligibly different from 14” to 16”.
Overlay Comparisons:
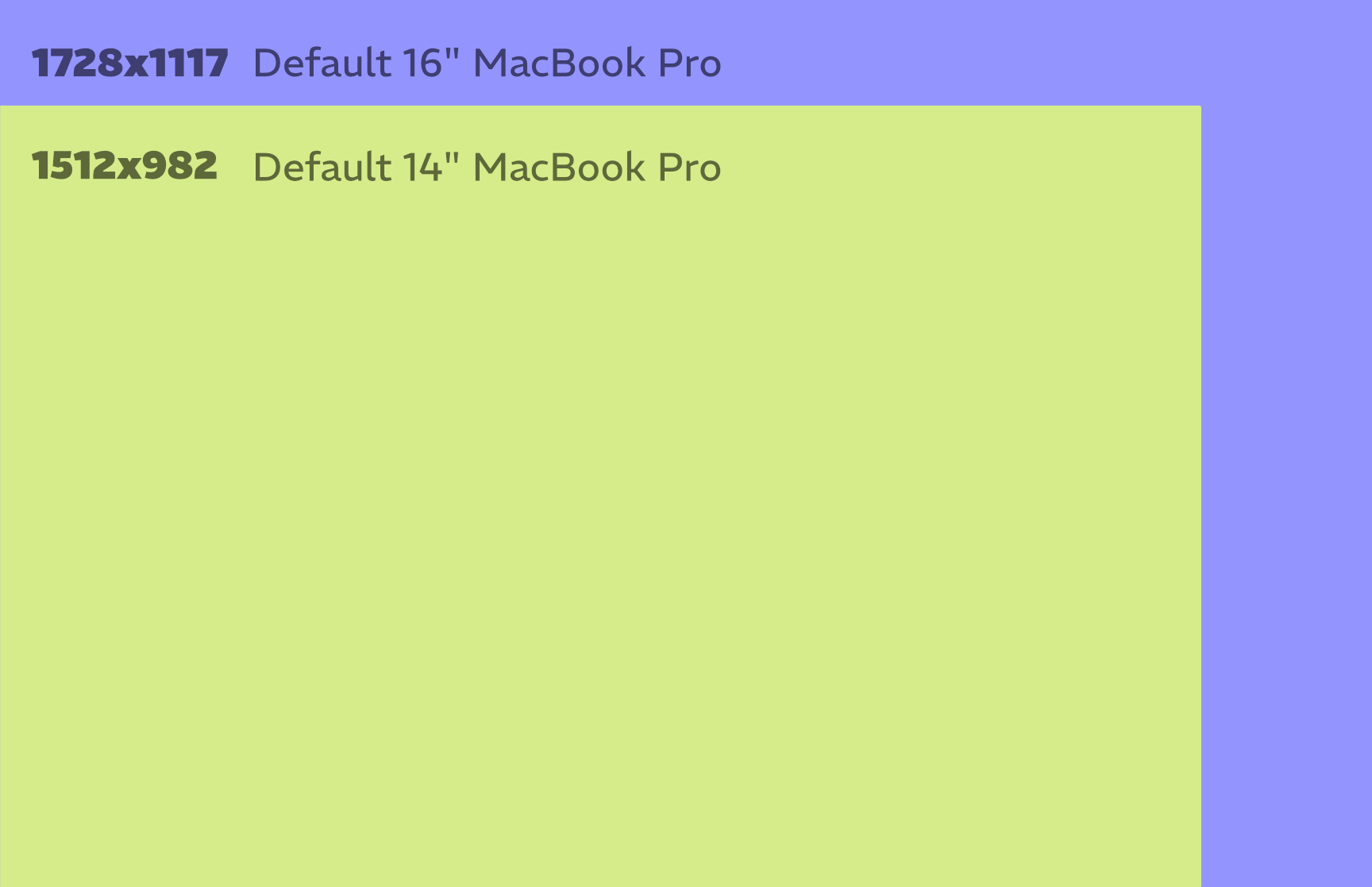
Default Comparison Image:

This image shows the 14” MBP vs the 16” MBP. The difference is 216 x 135 pixels— not even half the width of an iPhone. It might give you a little more room to put two windows side by side. Though at 50% width, each is 864 pixels, which is tablet size and really close to mobile size. If you had two browser windows open, you’d likely be seeing the mobile versions of the sites.
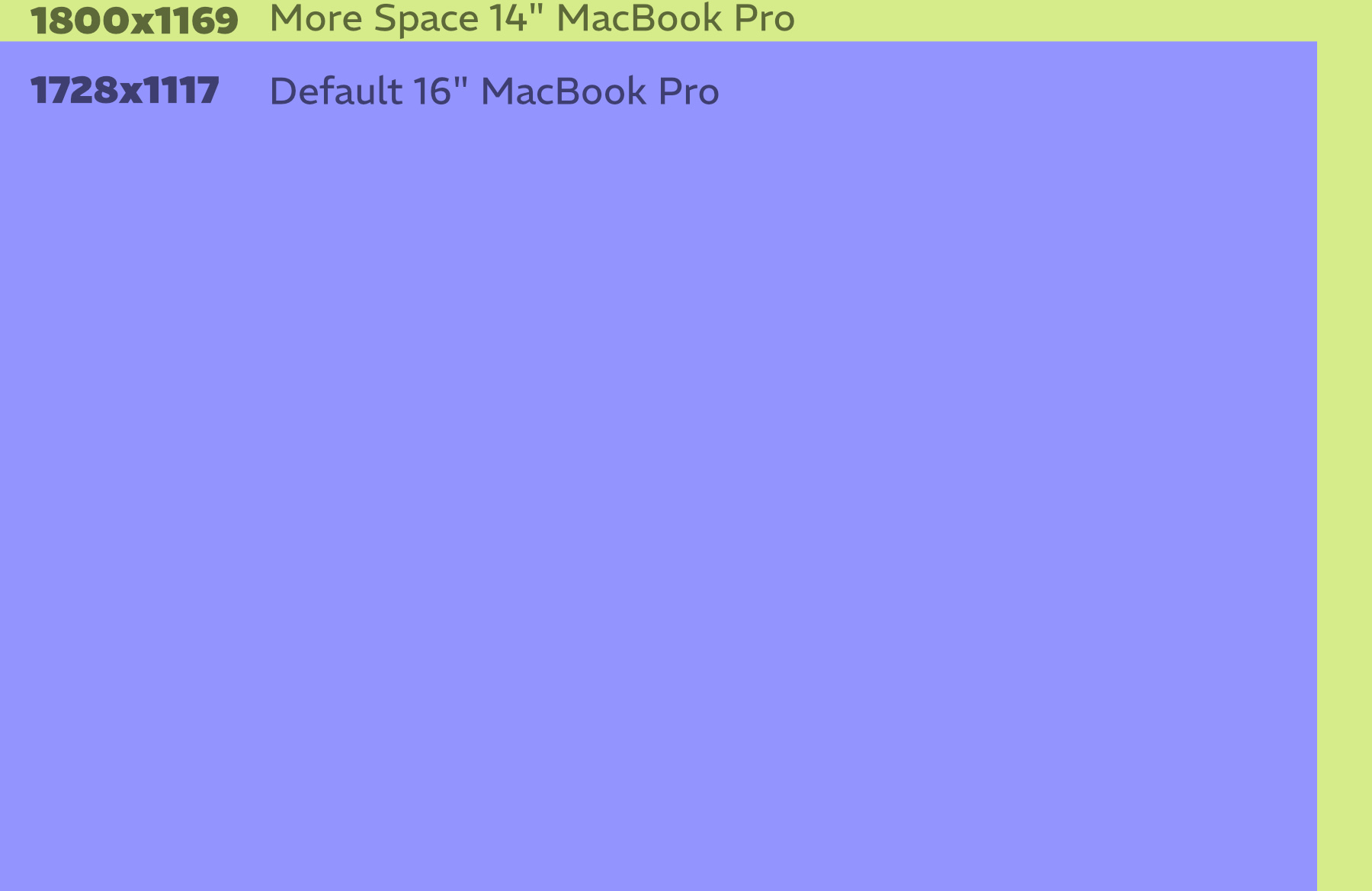
14” More Space vs 16” Default:

In this image, increasing the 14” to the “More Space” setting makes the available screen real estate almost the same as the default for the 16” without becoming too small. This brings the gap even closer between the machines.
Conclusion
In the end, I have decided not to upgrade. Doing this comparison led me to make an informed decision based on:
- Can I get desktop-sized browser windows side by side on screen at the same time? No.
- Does the default display resolution make a big difference in application screen space? No.
- Does increasing the resolution of the 14” to “More Space” bring it closer to the 16” while still being readable? Yes.
For me, this works. I could see some folks wanting slightly bigger fonts at the default resolution, so the 16” might be right for them. However, I like that the 14” is lighter and less expensive, and I don’t have to spend anything on a new laptop.









Interesting. Thanks for the comparison. I e been thinking of getting one of those portable second screens for when I need to see multiple windows.
That’s not a bad idea, but curiously, do you have an iPad? Sidecar is a feature Apple released not too long ago that let’s you use an iPad as a second screen. As. long as your Mac and your iPad were release in the last 7-8 years, it is probably supported. Go here to figure out requirements and learn to set it up. https://support.apple.com/en-us/102597
Interesting article, but I think on the more space setting on a 16″ you’d fairly easily get two browser windows side by side.
On a Windows machine @1x I like my 43″ 4k display. One day a 40-43″ 8k display with a Mac will be rather nice.